在这个全面的Chrome DevTools网络分析功能参考中,探索分析页面加载方式的新方法。
记录网络请求
默认情况下,只要DevTools处于打开状态,DevTools就会在“网络”面板中记录所有网络请求。

停止记录网络请求
要停止录制请求:
- 单击“
 网络”面板上的“ 停止录制网络日志 ” 它变为灰色表示DevTools不再记录请求。
网络”面板上的“ 停止录制网络日志 ” 它变为灰色表示DevTools不再记录请求。 - 在“网络”面板处于焦点时按Command+ E(Mac)或 Control+ E(Windows,Linux)。
清除请求
单击“网络”面板上的“ 清除  ”以清除“请求”表中的所有请求。
”以清除“请求”表中的所有请求。

跨页面加载保存请求
要跨页面加载保存请求,请选中“网络”面板上的“ 保留日志”复选框。DevTools保存所有请求,直到您禁用 保留日志。

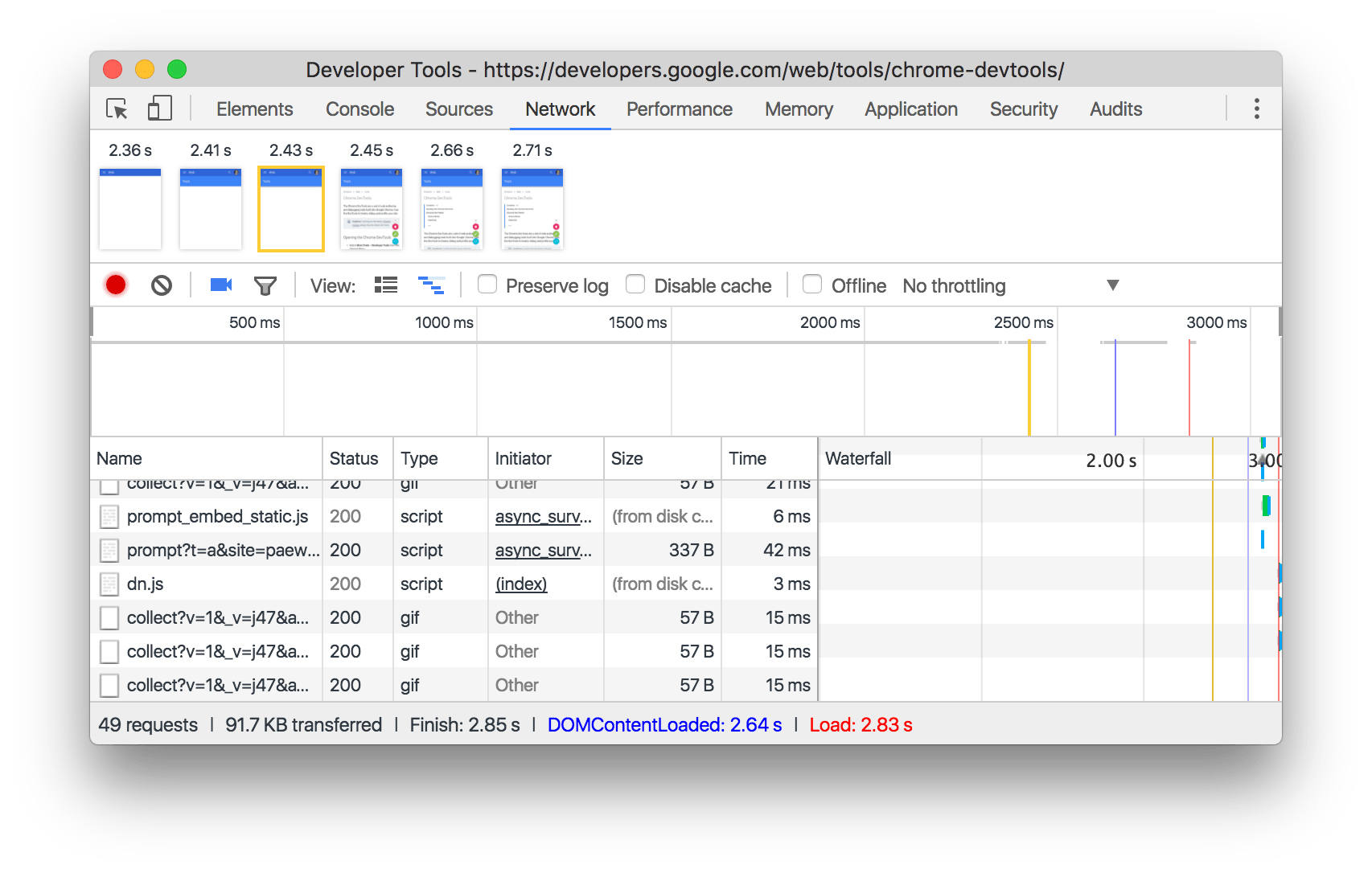
在页面加载期间捕获屏幕截图
捕获屏幕截图以分析用户在等待页面加载时看到的内容。
要启用屏幕截图,请单击“网络”面板上的“ 捕获屏幕截图  ”。启用后会变为蓝色。
”。启用后会变为蓝色。
在“网络”面板处于焦点时重新加载页面以捕获屏幕截图。
捕获后,您可以通过以下方式与屏幕截图进行交互:
- 将鼠标悬停在屏幕截图上可查看捕获屏幕截图的位置。“概述”窗格中将显示一条黄线。
- 单击屏幕截图的缩略图以过滤掉捕获屏幕截图后发生的任何请求。
- 双击缩略图以放大缩略图。

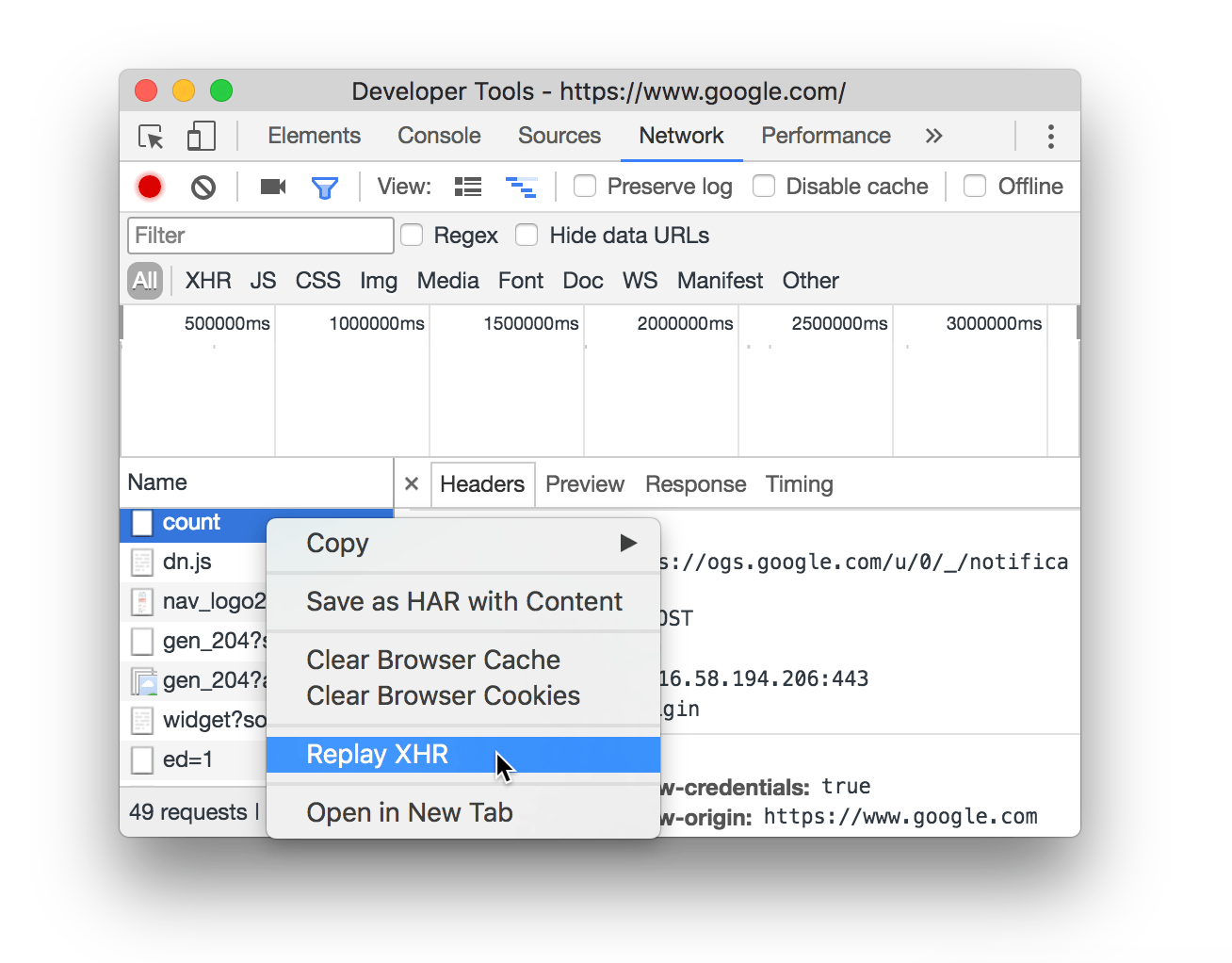
重播XHR请求
要重播XHR请求,请右键单击“请求”表中的请求,然后选择“ 重播XHR”。

改变加载行为
通过禁用浏览器缓存来模拟首次访问者
要模拟首次使用者体验您网站的方式,请选中“ 禁用缓存”复选框。DevTools禁用浏览器缓存。这更准确地模拟了首次用户的体验,因为请求是在重复访问时从浏览器缓存提供的。

从“网络条件”抽屉中禁用浏览器缓存
如果要在其他DevTools面板中工作时禁用缓存,请使用“网络条件”抽屉。
- 打开“ 网络条件”抽屉。
- 选中或取消选中“ 禁用缓存”复选框。
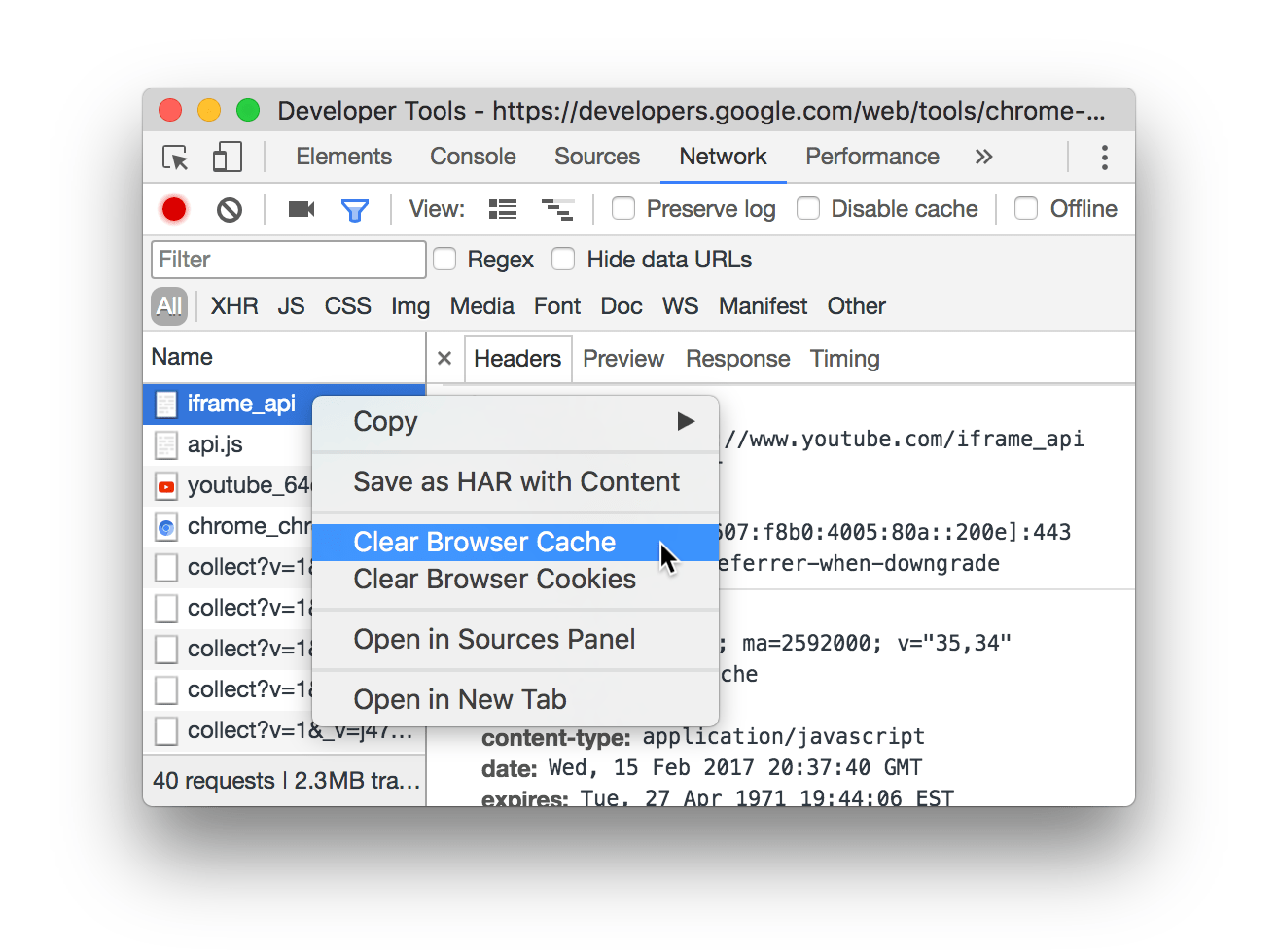
手动清除浏览器缓存
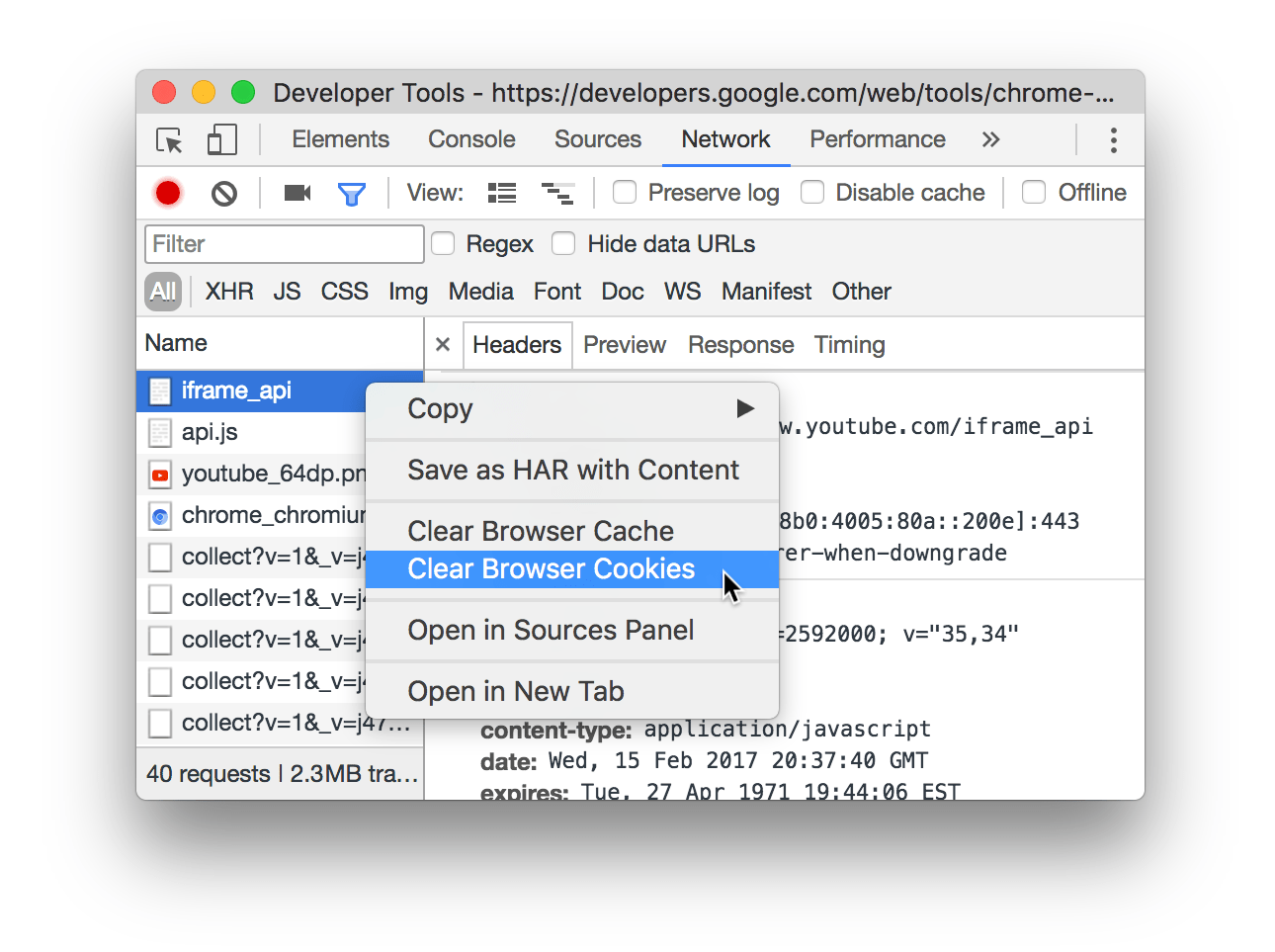
要随时手动清除浏览器缓存,请右键单击“请求”表中的任意位置,然后选择“ 清除浏览器缓存”。

离线模拟
有一类新的Web应用程序,称为Progressive Web Apps,可以在服务工作者的帮助下脱机运行。在构建此类应用程序时,能够快速模拟没有数据连接的设备非常有用。
选中“ 脱机”复选框以模拟完全脱机的网络体验。

模拟慢速网络连接
从Network Throttling 菜单模拟2G,3G和其他连接速度。

您可以从各种预设中进行选择,例如Regular或Good 2G。您还可以通过打开“网络限制”菜单并选择“ 自定义” >“ 添加”来添加自己的自定义预设。
DevTools在“ 网络”选项卡旁边显示一个警告图标,提醒您已启用限制。
从“网络条件”抽屉模拟慢速网络连接
如果要在其他DevTools面板中工作时节流网络连接,请使用“网络条件”抽屉。
- 打开“ 网络条件”抽屉。
- 从Network Throttling菜单中选择所需的连接速度。
手动清除浏览器cookie
要随时手动清除浏览器cookie,请右键单击“请求”表中的任意位置,然后选择“ 清除浏览器Cookie”。

覆盖用户代理
要手动覆盖用户代理:
- 打开“ 网络条件”抽屉。
- 取消选中自动选择。
- 从菜单中选择用户代理选项,或在文本框中输入自定义选项。
过滤请求
按属性过滤请求
使用“ 过滤器”文本框按属性过滤请求,例如请求的域或大小。
如果您看不到文本框,则可能隐藏了“过滤器”窗格。请参见隐藏过滤器窗格。

通过使用空格分隔每个属性,可以同时使用多个属性。例如,mime-type:image/gif larger-than:1K显示大于一千字节的所有GIF。这些多属性过滤器等同于AND操作。目前不支持OR操作。
以下是支持的属性的完整列表。
domain。仅显示指定域中的资源。您可以使用通配符(*)来包含多个域。例如,*.com显示以所有域名结尾的资源.com。DevTools使用它遇到的所有域填充自动完成下拉菜单。has-response-header。显示包含指定HTTP响应标头的资源。DevTools使用它遇到的所有响应标头填充自动完成下拉列表。is。使用is:running找WebSocket资源。larger-than。显示大于指定大小的资源(以字节为单位)。设置值1000等于设置值1k。method。显示通过指定的HTTP方法类型检索的资源。DevTools使用它遇到的所有HTTP方法填充下拉列表。mime-type。显示指定MIME类型的资源。DevTools使用它遇到的所有MIME类型填充下拉列表。mixed-content。显示所有混合内容资源(mixed-content:all)或仅显示当前显示的资源(mixed-content:displayed)。scheme。显示通过不受保护的HTTP(scheme:http)或受保护的HTTPS(scheme:https)检索的资源。set-cookie-domain。显示具有Set-Cookie标题的资源,该标题具有Domain与指定值匹配的属性。DevTools使用它遇到的所有cookie域填充自动完成。set-cookie-name。显示具有Set-Cookie名称与指定值匹配的标头的资源。DevTools使用它遇到的所有cookie名称填充自动完成。set-cookie-value。显示具有Set-Cookie与指定值匹配的值的标头的资源。DevTools使用它遇到的所有cookie值填充自动完成。status-code。仅显示HTTP状态代码与指定代码匹配的资源。DevTools使用它遇到的所有状态代码填充自动完成下拉菜单。
按类型过滤请求
要按请求类型筛选请求,请单击“网络”面板上的XHR,JS,CSS, Img,媒体,字体,文档,WS(WebSocket),清单或其他(此处未列出的任何其他类型)按钮。
如果您看不到这些按钮,则可能隐藏了“过滤器”窗格。请参见隐藏过滤器窗格。
要同时启用多个类型过滤器,请按住Command (Mac)或Control(Windows,Linux),然后单击。
![使用Type过滤器显示JS,CSS和Doc [ument]资源。](http://www.chrome.hk.cn/help/wp-content/uploads/2018/10/307028.png)
按时间过滤请求
单击并在“概述”窗格中向左或向右拖动,仅显示在该时间范围内处于活动状态的请求。过滤器是包含在内的。显示在突出显示的时间内处于活动状态的任何请求。

隐藏数据网址
数据URL是嵌入到其他文档中的小文件。您在Requests表中看到的任何请求 data:都是数据URL。
选中隐藏数据URL复选框以隐藏这些请求。

排序请求
默认情况下,“请求”表中的请求按启动时间排序,但您可以使用其他条件对表进行排序。
按列排序
单击“请求”中任何列的标题,以按该列对请求进行排序。
按活动阶段排序
要更改Waterfall排序请求的方式,请右键单击“请求”表的标题,将鼠标悬停在“ 瀑布”上,然后选择以下选项之一:
- 开始时间。启动的第一个请求位于顶部。
- 响应时间。开始下载的第一个请求位于顶部。
- 结束时间。完成的第一个请求位于顶部。
- 总持续时间。具有最短连接设置和请求/响应的请求位于顶部。
- 延迟。等待最短响应时间的请求位于顶部。
这些描述假设每个相应的选项从最短到最长排名。单击Waterfall列的标题可以反转顺序。

分析请求
只要DevTools处于打开状态,它就会在“网络”面板中记录所有请求。使用“网络”面板分析请求。
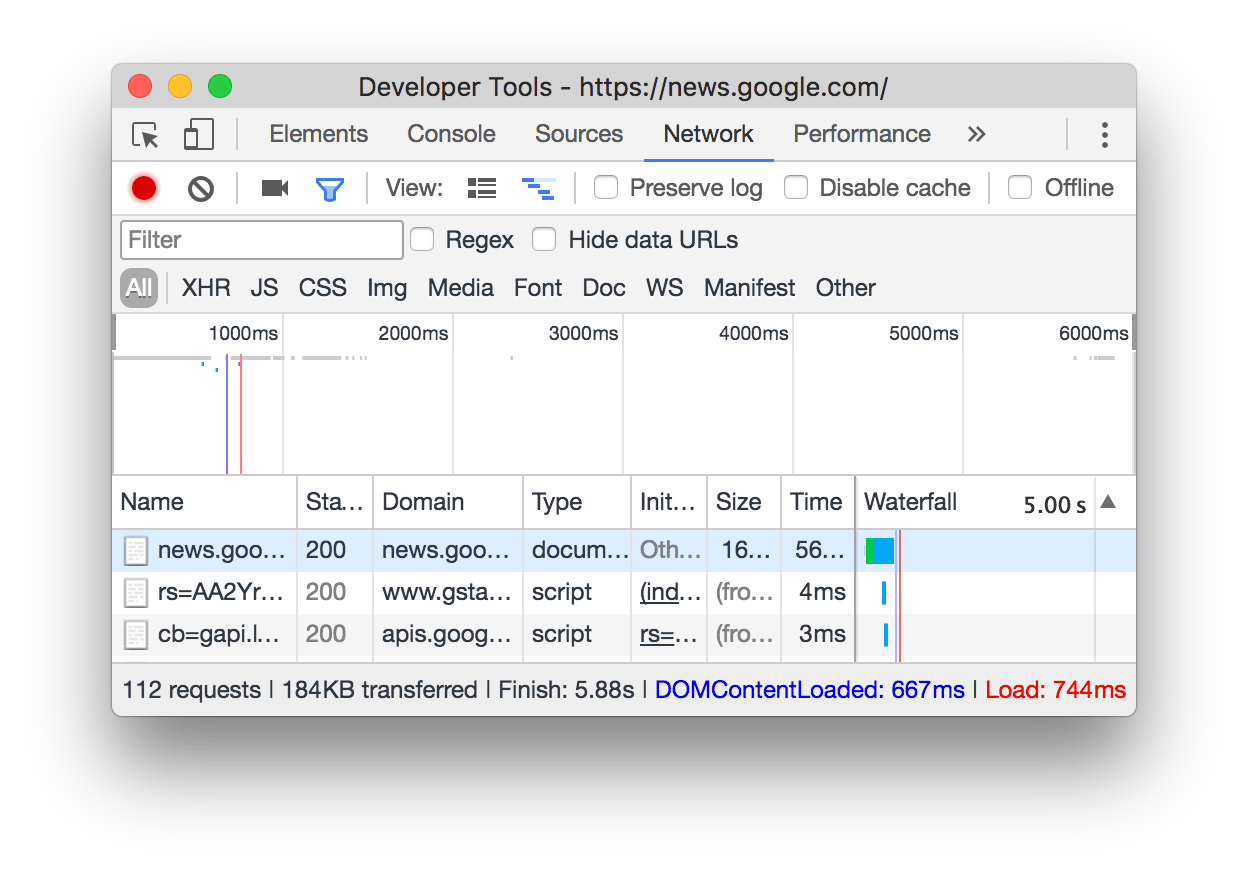
查看请求日志
使用“请求”表查看DevTools打开时所做的所有请求的日志。单击或将鼠标悬停在请求上会显示有关它们的更多信息。

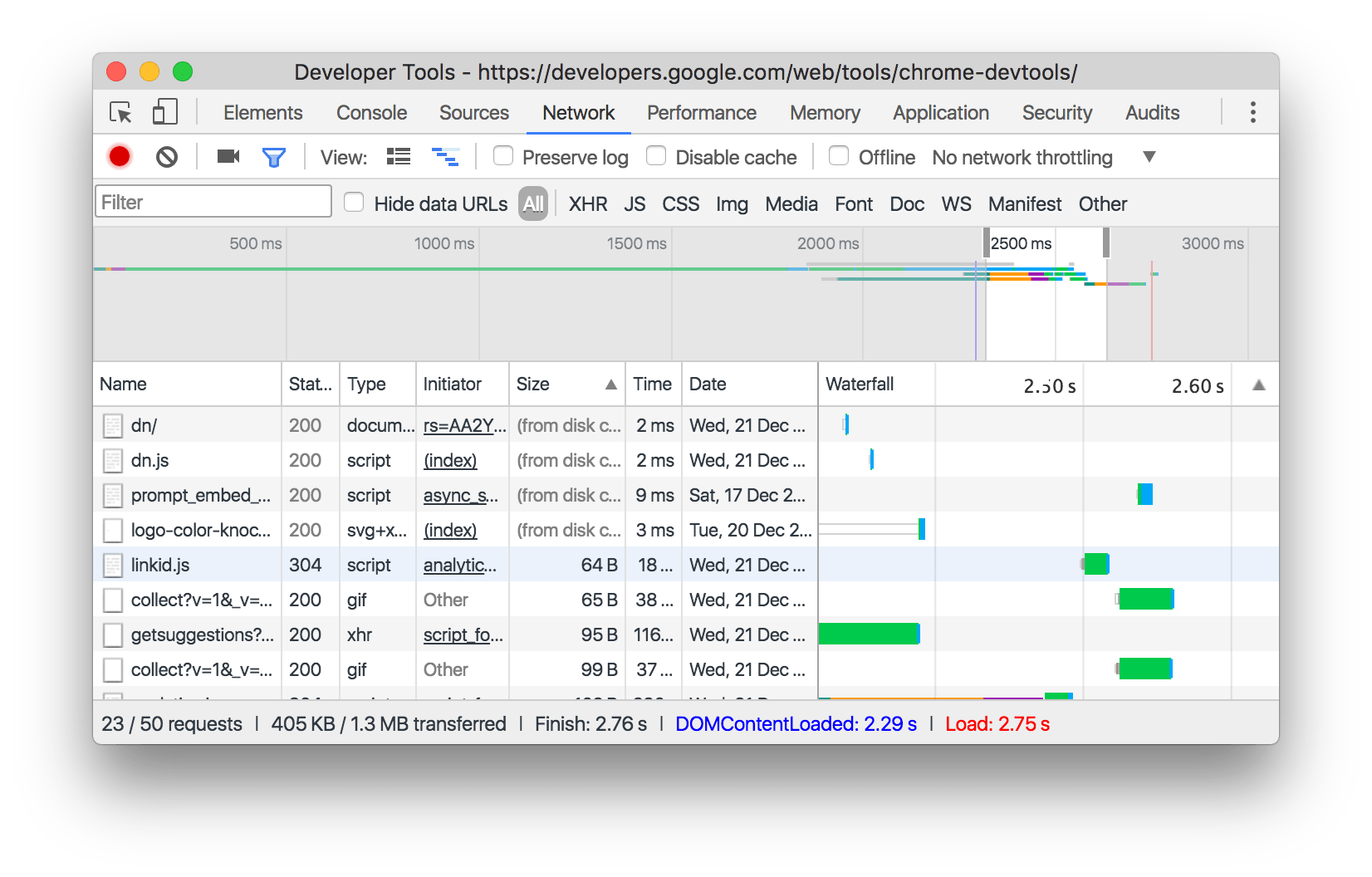
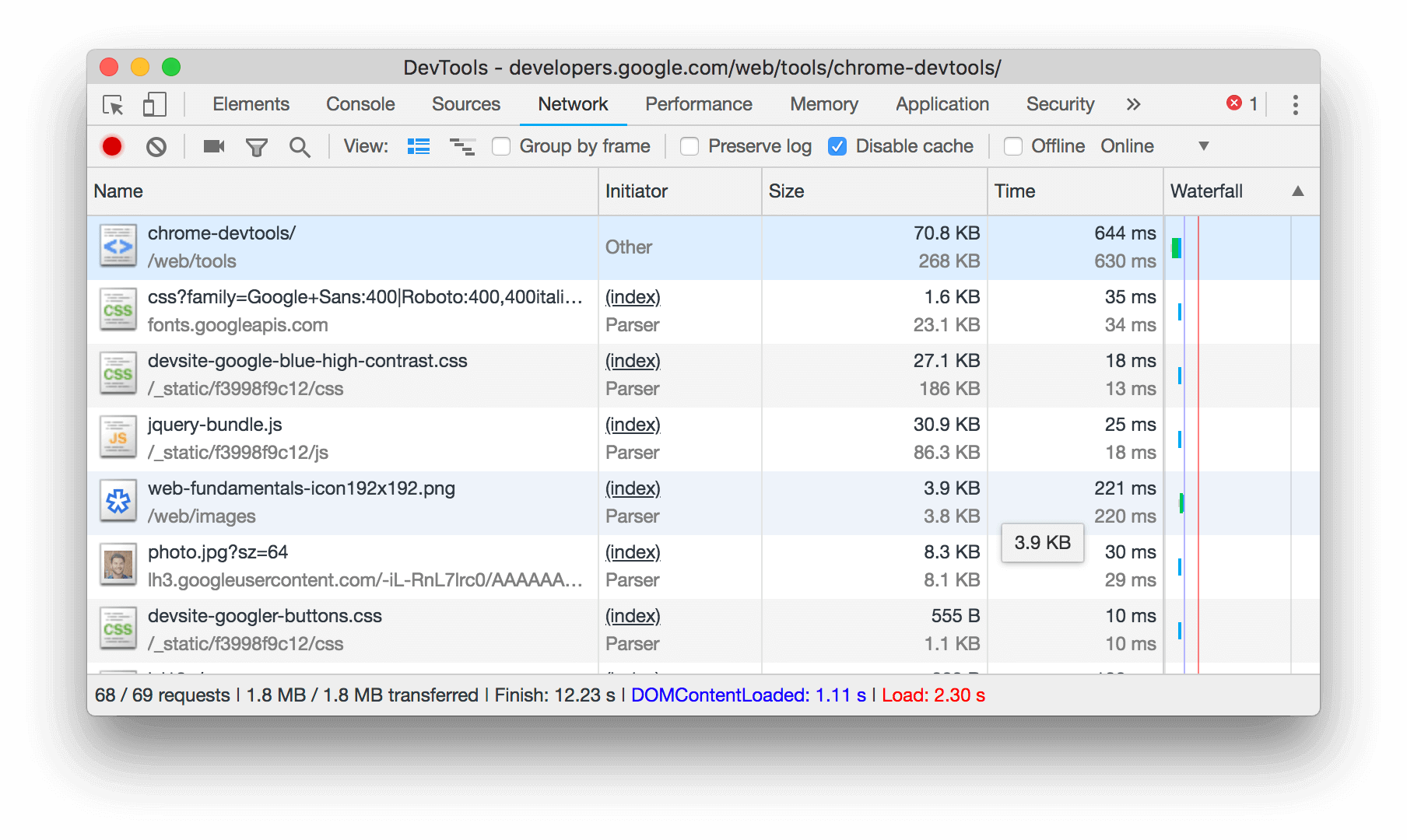
“请求”表默认显示以下列:
- 名字。资源的文件名或标识符。
- 现状。HTTP状态代码。
- 输入。请求的资源的MIME类型。
- 发起人。以下对象或进程可以发起请求:
- 解析器。Chrome的HTML解析器。
- 重定向。HTTP重定向。
- 脚本。一个JavaScript函数。
- 其他。其他一些流程或操作,例如通过链接导航到页面或在地址栏中输入URL。
- 大小。响应标头与响应主体的组合大小,由服务器提供。
- 时间。从请求开始到响应中最后一个字节的接收的总持续时间。
- 瀑布。每个请求的活动的视觉细分。
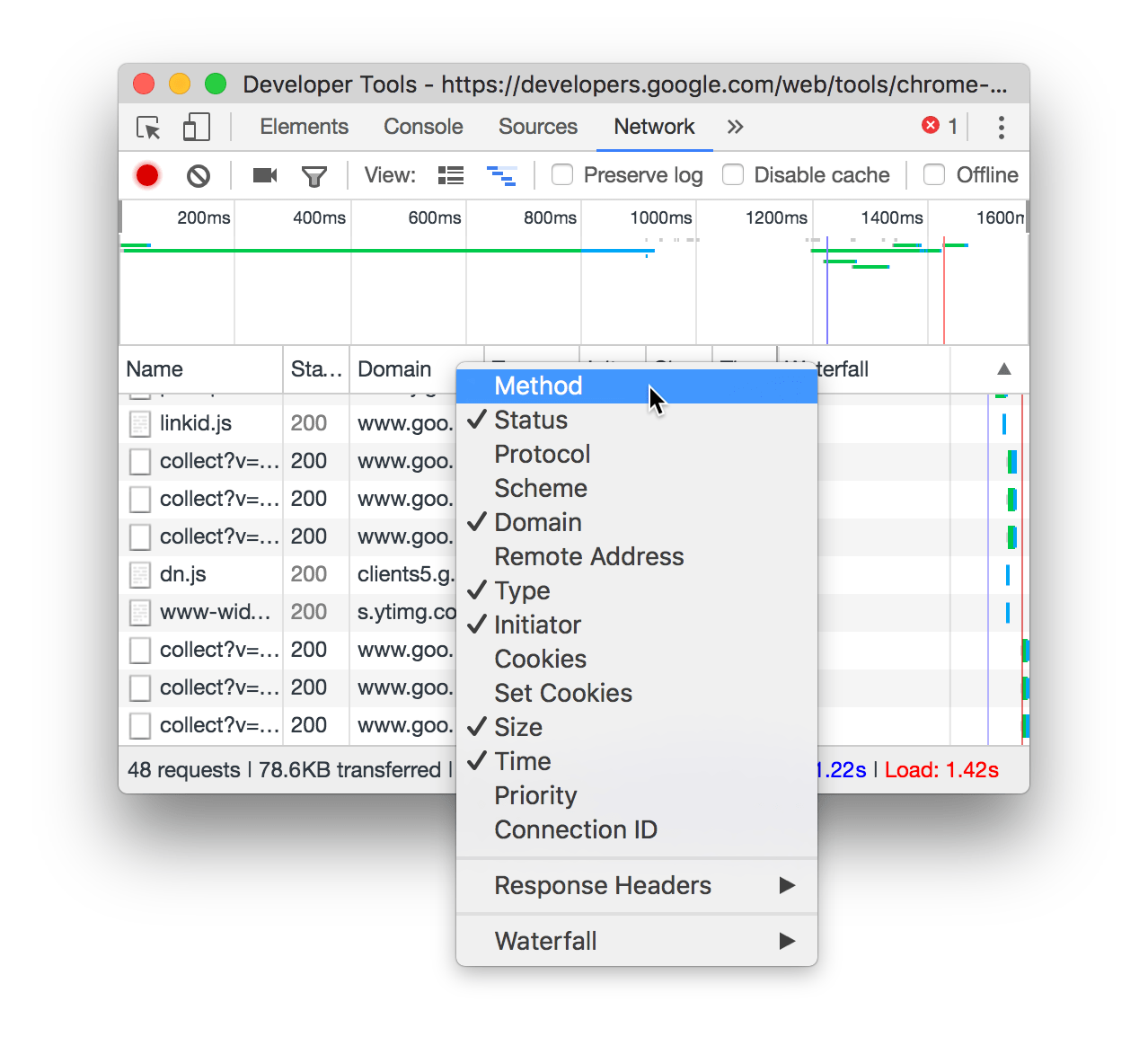
添加或删除列
右键单击“请求”表的标题,然后选择隐藏或显示它的选项。当前显示的选项旁边有复选标记。

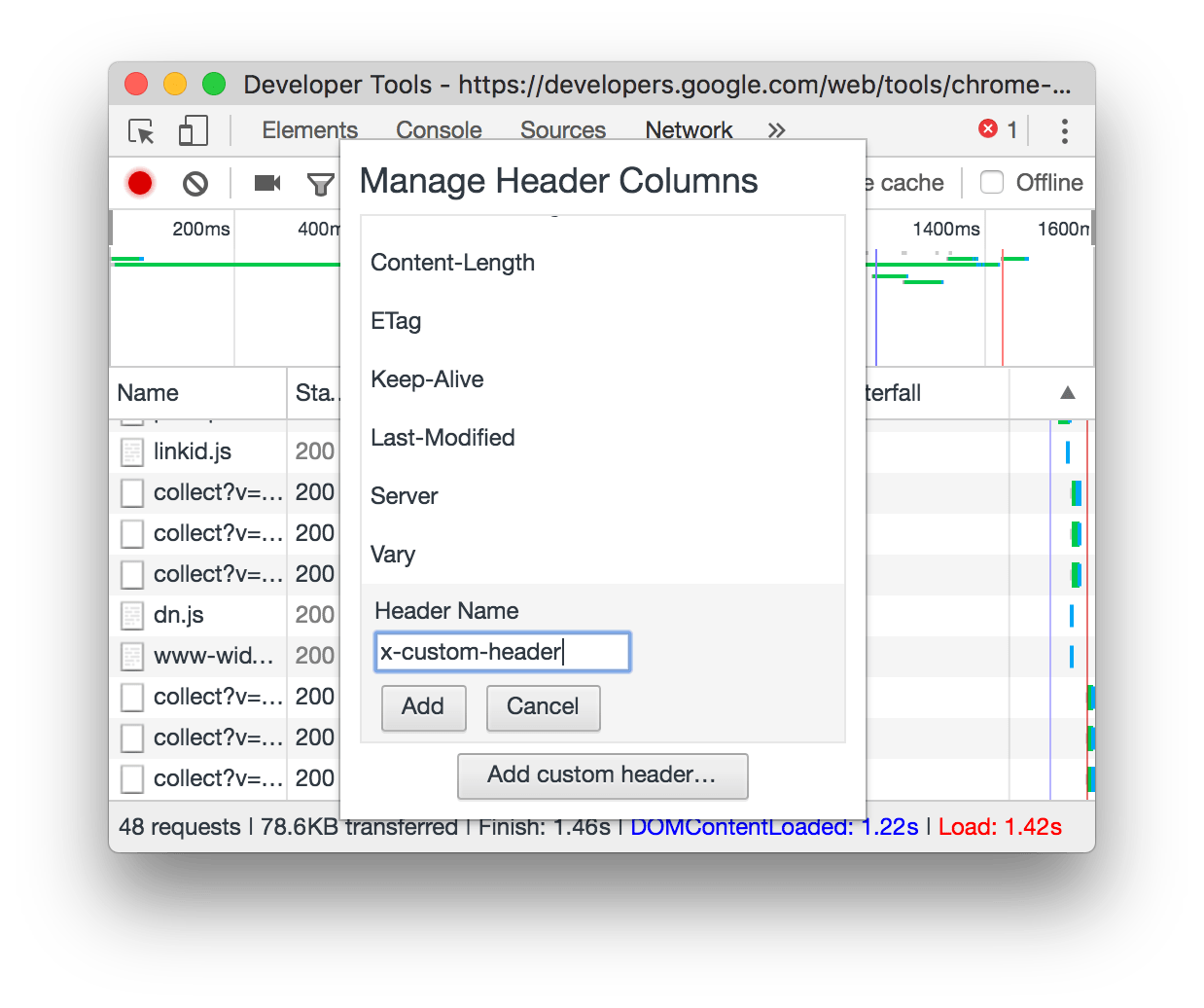
添加自定义列
要将自定义列添加到“请求”表,请右键单击“请求”表的标题,然后选择“ 响应标题” >“ 管理标题列”。

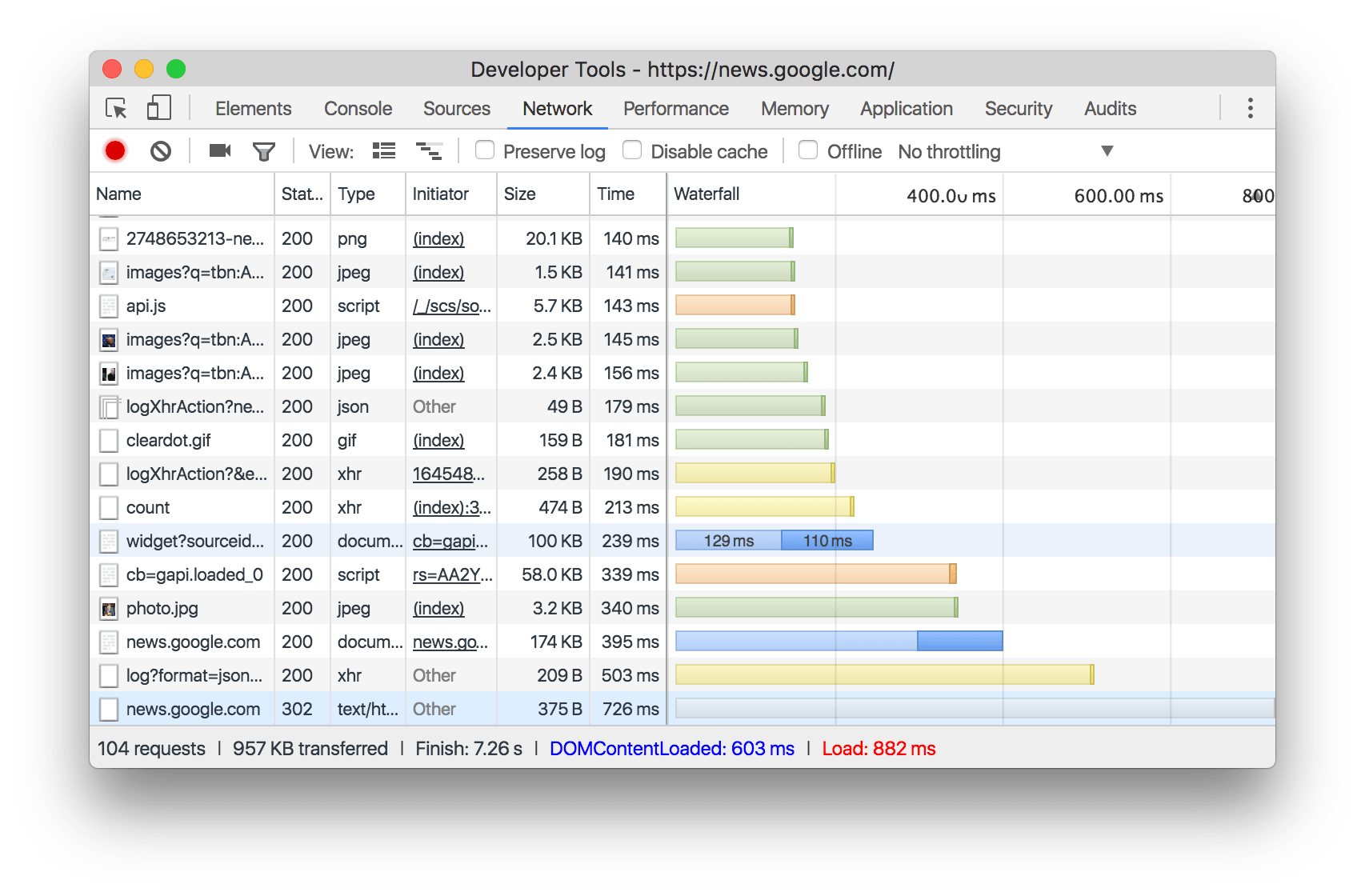
查看彼此相关的请求时间
使用瀑布查看彼此相关的请求时间。默认情况下,瀑布按请求的开始时间进行组织。因此,远离左侧的请求比远离右侧的请求更早开始。
请参阅按活动阶段排序,以查看可以对瀑布进行排序的不同方法。

分析WebSocket连接的帧
要查看WebSocket连接的框架:
- 单击“ 请求”表的“ 名称”列下的WebSocket连接的URL 。
- 单击“ 框架”选项卡。该表显示了最后100帧。
要刷新表,请在“请求”表的“ 名称”列下重新单击WebSocket连接的 名称。

该表包含三列:
- 数据。消息有效负载。如果邮件是纯文本,则会在此处显示。对于二进制操作码,此列显示操作码的名称和代码。支持以下操作码:Continuation Frame,Binary Frame,Connection Close Frame,Ping Frame和Pong Frame。
- 长度。消息有效负载的长度,以字节为单位。
- 时间。收到或发送邮件的时间。
消息根据其类型进行颜色编码:
- 传出的短信是浅绿色的。
- 传入的短信是白色的。
- WebSocket操作码是浅黄色的。
- 错误是浅红色的。
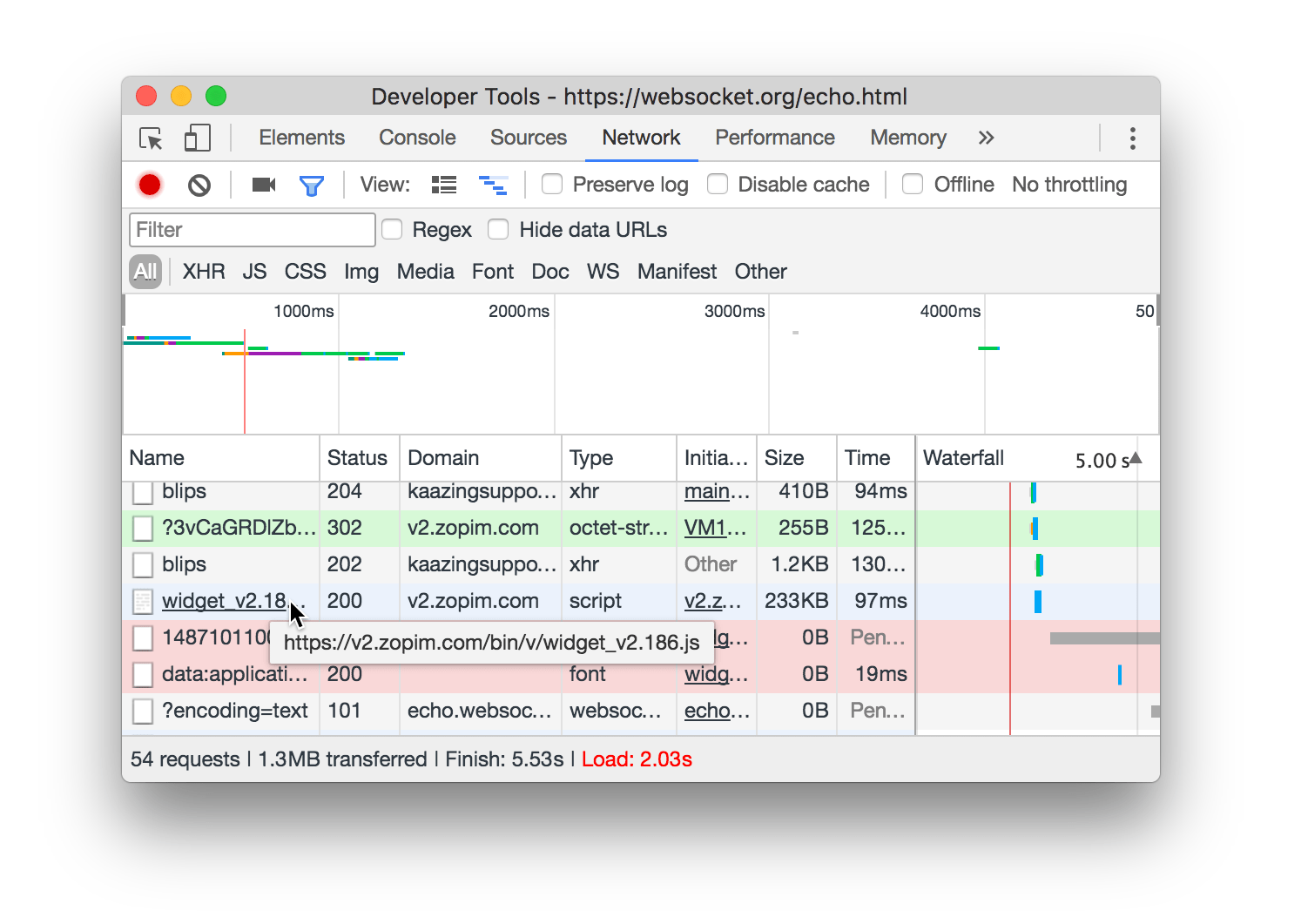
查看响应正文的预览
要查看响应正文的预览:
- 单击“ 请求”表的“ 名称”列下的请求的URL 。
- 单击“ 预览”选项卡。
此选项卡主要用于查看图像。

查看回复正文
要查看请求的响应正文:
- 单击“ 请求”表的“ 名称”列下的请求的URL 。
- 单击“ 响应”选项卡。

查看HTTP标头
要查看有关请求的HTTP标头数据:
- 在“请求”表的“ 名称”列下单击请求的URL 。
- 单击“ 标题”选项卡。

查看HTTP标头源
默认情况下,“标题”选项卡按字母顺序显示标题名称。要按收到的顺序查看HTTP标头名称:
- 打开您感兴趣的请求的标题选项卡。请参阅 查看HTTP标头。
- 单击“ 请求标头”或“ 响应标头”部分旁边的“ 查看源”。
查看查询字符串参数
要以人类可读的格式查看URL的查询字符串参数:
- 打开您感兴趣的请求的标题选项卡。请参阅 查看HTTP标头。
- 转到“ 查询字符串参数”部分。

查看查询字符串参数源
要查看请求的查询字符串参数源:
- 转到“查询字符串参数”部分。请参阅查看查询字符串参数。
- 单击查看源。
查看URL编码的查询字符串参数
要以人类可读的格式查看查询字符串参数,但保留了编码:
- 转到“查询字符串参数”部分。请参阅查看查询字符串参数。
- 单击查看URL编码。
查看cookie
要查看请求的HTTP标头中发送的cookie:
- 单击“ 请求”表的“ 名称”列下的请求的URL 。
- 单击Cookies选项卡。
有关每个列的说明,请参阅字段。

查看请求的时间细分
要查看请求的时间细分:
- 单击“ 请求”表的“ 名称”列下的请求的URL 。
- 单击“ 计时”选项卡。
请参阅预览时序细分,以便更快地访问此数据。
有关您可能在“时序”选项卡中看到的每个阶段的详细信息,请参阅时序分解阶段。

以下是有关每个阶段的更多信息。
有关访问此视图的另一种方法,请参阅查看时间细分。
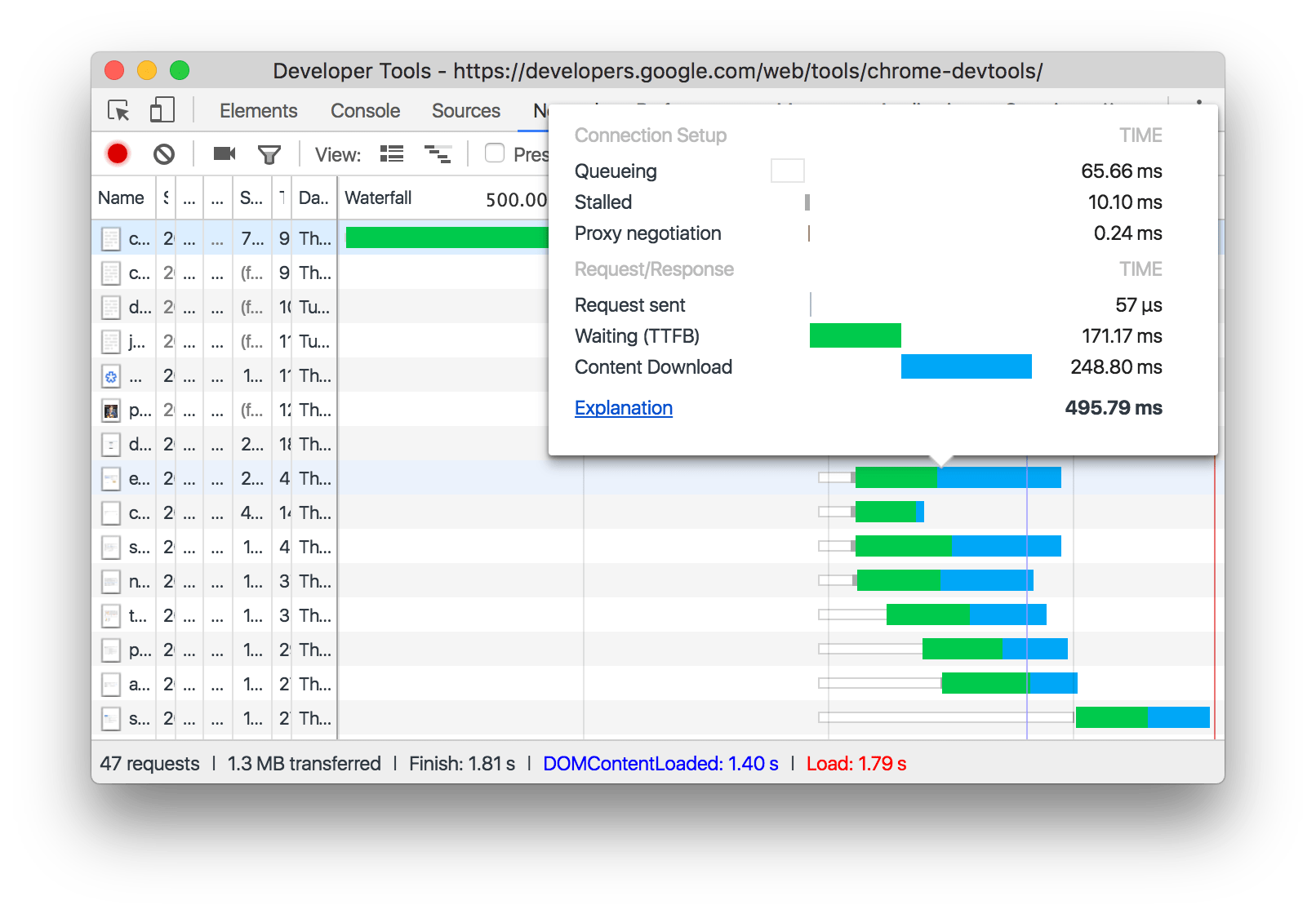
预览时间细分
要查看请求的计时细分预览,请将鼠标悬停在“请求”表的“ 瀑布”列中的请求条目上。
请参阅查看请求的时间细分,以获取访问此数据的方法,该方法不需要悬停。

时间分解阶段解释
以下是有关您在“时序”选项卡中可能会看到的每个阶段的更多信息:
- 排队。浏览器在以下时间排队请求:
- 有更高优先级的请求。
- 此源已打开六个TCP连接,这是限制。仅适用于HTTP / 1.0和HTTP / 1.1。
- 浏览器正在短暂分配磁盘缓存中的空间
- 停滞不前。由于排队中描述的任何原因,请求可能会停止。
- DNS查找。浏览器正在解析请求的IP地址。
- 代理协商。浏览器正在与代理服务器协商请求。
- 请求已发送。请求正在发送。
- ServiceWorker准备。浏览器正在启动服务工作者。
- 请求ServiceWorker。请求将发送给服务工作者。
- 等待(TTFB)。浏览器正在等待响应的第一个字节。TTFB代表Time To First Byte。此时间包括1次往返延迟和服务器准备响应所用的时间。
- 内容下载。浏览器正在接收响应。
- 接收推送。浏览器通过HTTP / 2服务器推送接收此响应的数据。
- 读推。浏览器正在读取先前收到的本地数据。
查看启动器和依赖项
要查看请求的启动器和依赖项,Shift 请在“请求”表中按住并将鼠标悬停在请求上。DevTools将启动器颜色设置为绿色,依赖关系设置为红色。

当Requests表按时间顺序排序时,您悬停在请求上方的第一个绿色请求是依赖项的发起者。如果上面有另一个绿色请求,则该更高的请求是发起者的发起者。等等。
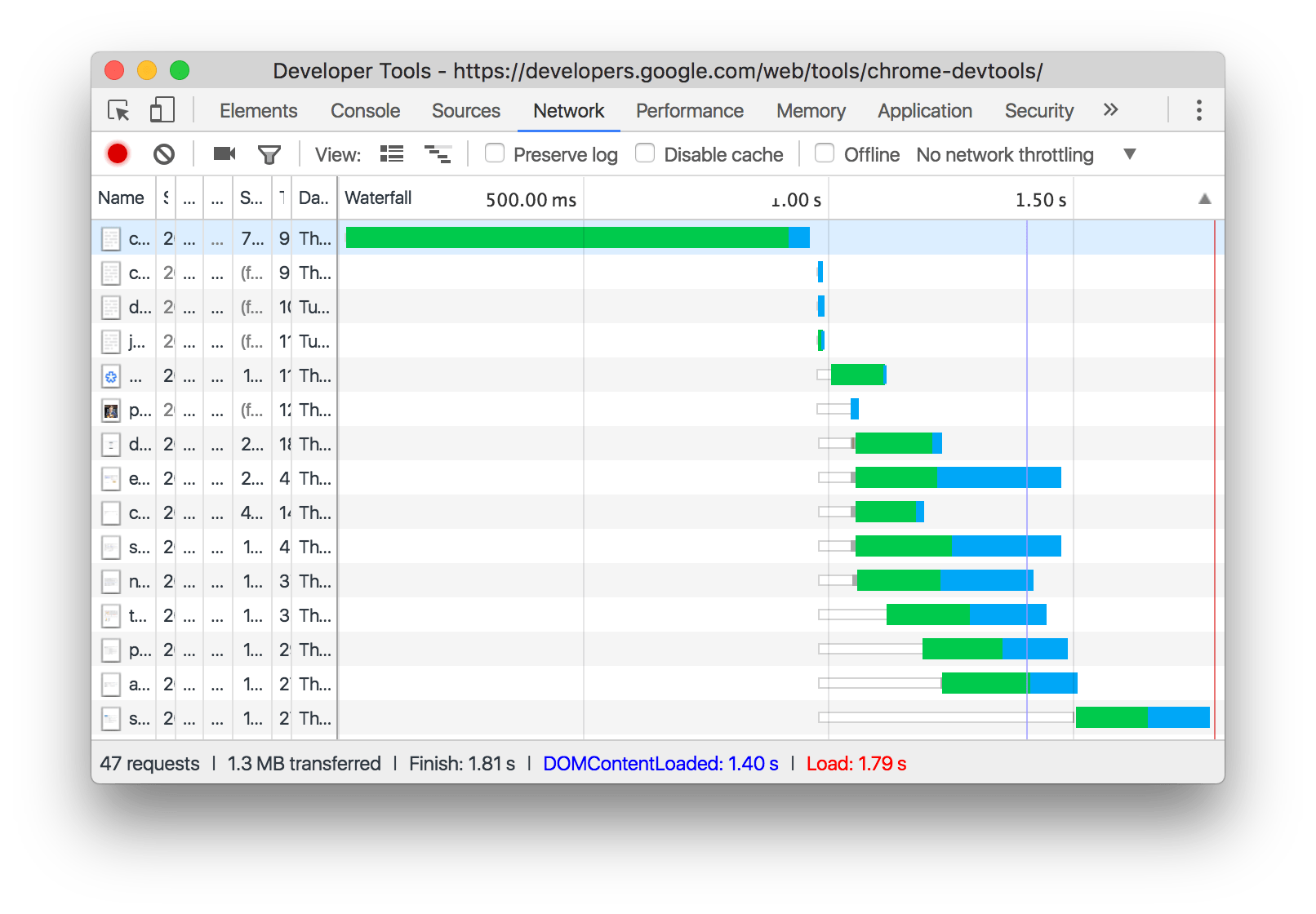
查看加载事件
DevTools 在“网络”面板上的多个位置显示DOMContentLoaded和load事件的时间。该DOMContentLoaded事件为蓝色,load事件为红色。

DOMContentLoaded和 load事件 的位置查看请求总数
“网络”面板底部的“摘要”窗格中列出了请求总数。

查看总下载大小
请求的总下载大小列在“网络”面板底部的“摘要”窗格中。

请参阅查看资源的未压缩大小以查看浏览器解压缩后资源的大小。
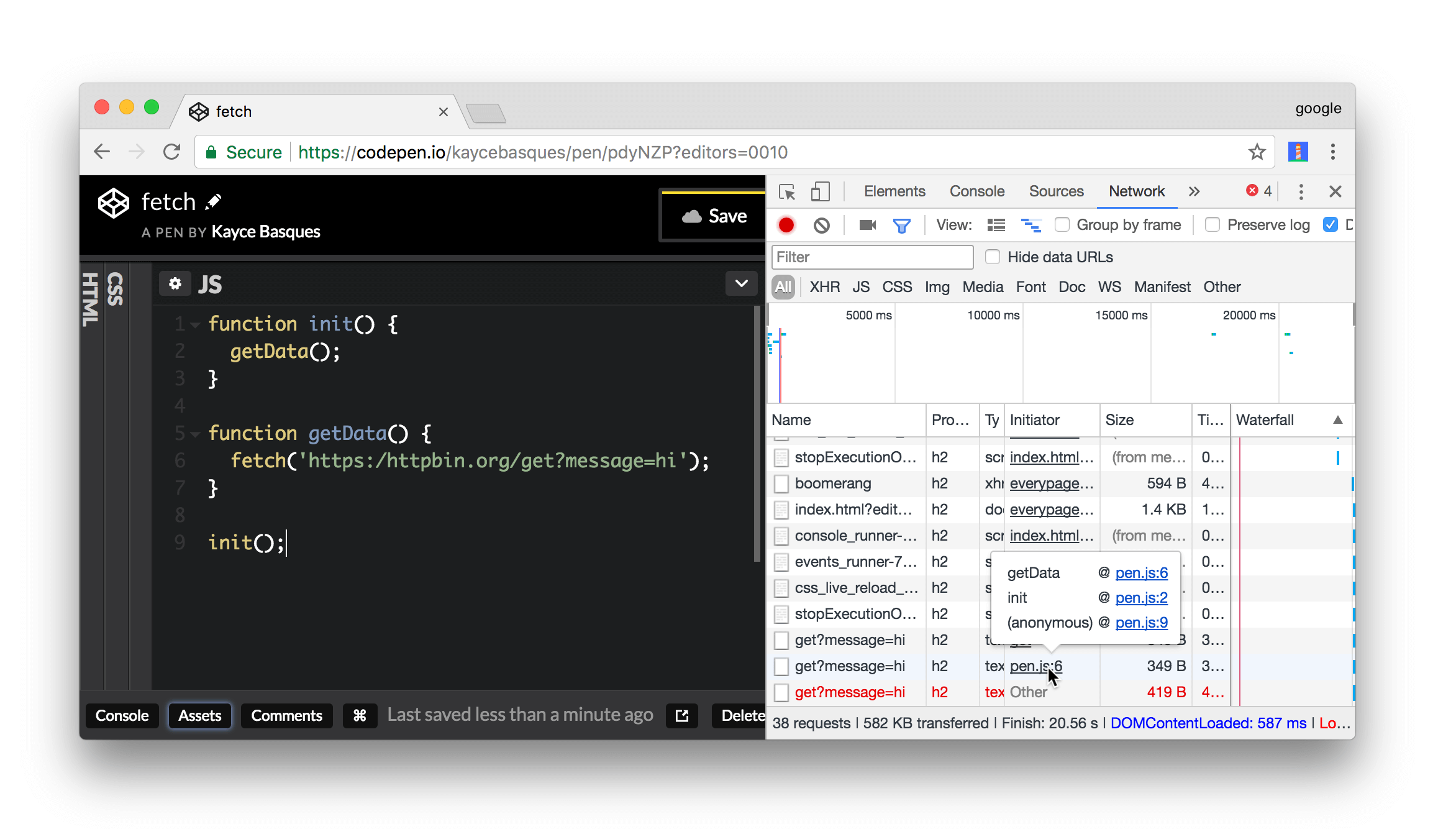
查看导致请求的堆栈跟踪
当JavaScript语句导致请求资源时,将鼠标悬停在Initiator 列上以查看导致请求的堆栈跟踪。

查看资源的未压缩大小
单击“ 使用大型请求行”  ,然后查看“ 大小”列的底部值。
,然后查看“ 大小”列的底部值。

jquery-bundle.js通过网络发送的文件30.9 KB的压缩大小是,而未压缩的大小是 86.3 KB导出请求数据
将所有网络请求保存到HAR文件
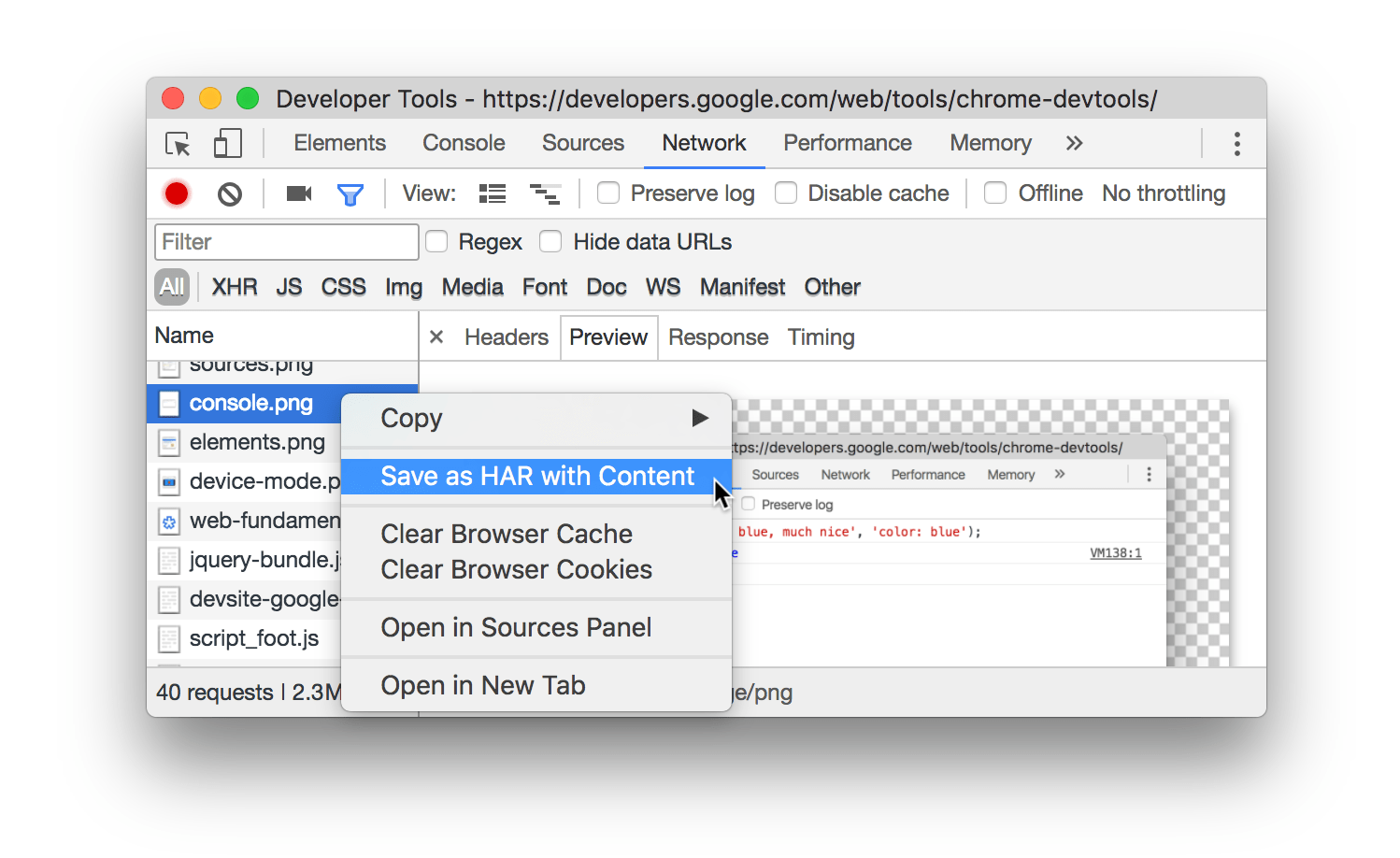
要将所有网络请求保存到HAR文件:
- 右键单击“请求”表中的任何请求。
- 选择另存为内容HAR。DevTools保存自您将DevTools打开到HAR文件以来发生的所有请求。无法过滤请求或仅保存单个请求。
获得HAR文件后,可以将其导入DevTools进行分析。只需将HAR文件拖放到“请求”表中即可。另请参阅HAR Analyzer。

将一个或多个请求复制到剪贴板
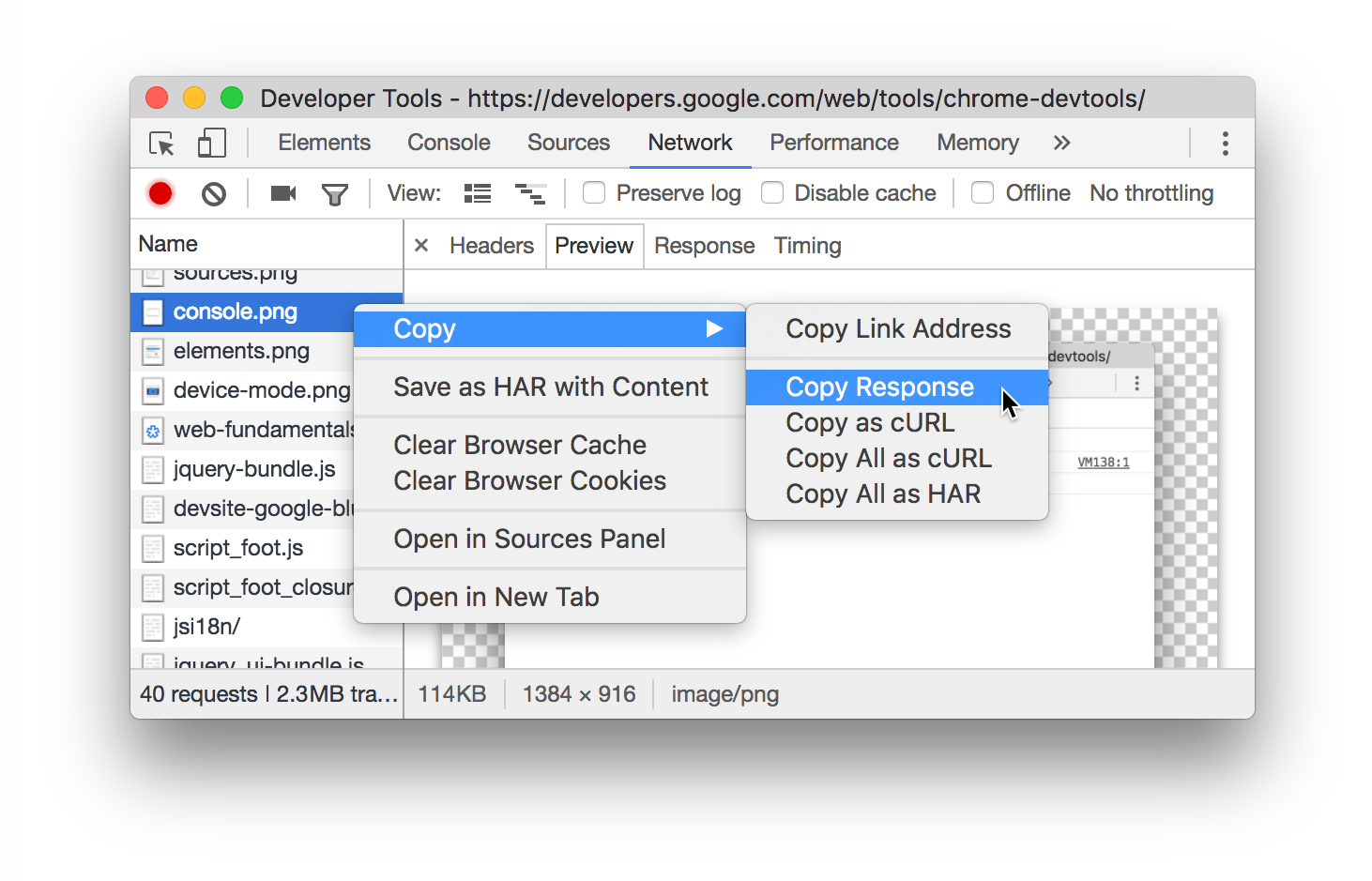
在“ 请求”表的“ 名称”列下,右键单击某个请求,将鼠标悬停在“ 复制”上,然后选择以下选项之一:
- 复制链接地址。将请求的URL复制到剪贴板。
- 复制响应。将响应正文复制到剪贴板。
- 复制为cURL。将请求复制为cURL命令。
- 全部复制为cURL。将所有请求复制为一系列cURL命令。
- 全部复制为HAR。将所有请求复制为HAR数据。

更改“网络”面板的布局
展开或折叠“网络”面板UI的各个部分,以关注对您来说重要的内容。
隐藏“过滤器”窗格
默认情况下,DevTools显示“ 过滤器”窗格。单击“ 过滤”  以隐藏它。
以隐藏它。

使用大型请求行
如果需要在网络请求表中添加更多空格,请使用大行。使用大行时,某些列还提供了更多信息。例如,“ 大小” 列的底部值是请求的未压缩大小。

单击“ 使用大型请求行”  以启用大行。
以启用大行。

隐藏“概述”窗格
默认情况下,DevTools显示“ 概述”窗格。单击隐藏概述  以隐藏它。
以隐藏它。


